目录

0 前言
此前一直使用印象笔记进行零散笔记(不同于博客的长篇大论)的记录,但一直以来印象笔记对 Markdown 的支持都差强人意,这无疑会降低创作的欲望,所以最近决定进行个人知识管理系统的重构,期间尝试了多种方案:
- Hexo + hexo-theme-Wikitten 主题
- GitBook
- Docsify
以上方案无论从颜值、页面布局还是功能性上都无法满足笔者的需求,最终决定采用 VuePress 2.0 + vuepress-theme-hope 主题的方案。
类似此前云端部署 Hexo 博客的思路,本地整理好 VuePress 工程同时云端配置好相应环境后,本地负责“搜集信息 + 思考 + 创作”并使用 Git 进行版本管理,将修改推送到云端后,由云端裸仓的 Git Hook 负责笔记的自动构建与部署,Nginx 负责 Web 反向代理。
期间发现,VuePress 2.0 要求 Node.js 版本 v14.18.0+,但此前在搭建 Hexo 博客的过程中使用的 Node.js 版本是 v12.14.1,为不污染博客开发环境,决定使用 nvm(node version manager)进行 Node.js 的多版本管理,对于 Linux 平台和 Windows 平台有着不同的操作步骤。
1 Linux
在 Linux 平台下需要使用官方的 nvm 版本。
1.1 安装
1.1.1 通过脚本为单一用户安装
通过执行下述命令可实现为当前用户安装 nvm(官方安装方式):
1 | curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash |
由于网络原因可能需要多尝试几次,看到类似如下输出即为成功:
1 | % Total % Received % Xferd Average Speed Time Time Time Current |
1.1.2 为所有用户安装
有时我们希望系统的所有用户都能使用已安装好的 nvm 和 Node.js 环境(nvm 并不推荐这样做),此时我们可以通过下面的方式来安装全局的 nvm。
首先,以 root 用户的身份执行下述命令安装 nvm:
1 | cd /usr/local |
然后,对于任意用户,执行一次下述代码后则该用户新开的终端中即可正常使用 nvm(当前终端需要 source ~/.bashrc)
1 | echo "export NVM_DIR=/usr/local/nvm" >>~/.bashrc |
1.2 卸载此前已安装的 Node.js 并重新安装
对于已经安装的 Node.js,可以通过执行 nvm use system 使用:
1 | nvm use system |
但无法通过指定版本号的方式进行使用:
1 | nvm use 12.14.1 |
所以这里我们先将 Node.js 及相关的 npm 功能包、软链接等都卸载,再重新安装:
1 | sudo rm -rf /usr/local/node-v12.14.1-linux-x64 |
1.3 卸载
首先,移除安装目录。若采用的单一用户安装方式,则执行:
1 | rm -rf "$NVM_DIR" |
若采用的所有用户安装方式,则执行:
1 | rm -rf /usr/local/nvm |
然后,编辑 ~/.bashrc 文件,删除 nvm 相关的内容。对于单一用户安装方式,需删除:
1 | export NVM_DIR="$HOME/.nvm" |
对于所有用户安装方式,需删除:
1 | export NVM_DIR=/usr/local/nvm |
2 Windows
官方并没有提供 Windows 版本的 nvm,可以使用另一个开源实现:nvm-windows,具体操作步骤如下。
2.1 卸载旧版本的 Node.js
首先控制面板中卸载已安装的 Node.js,然后删除残留目录:
1 | rm -rf /c/Program Files/nodejs |
2.2 安装 nvm-windows
下载 nvm-windows 安装包进行安装,该安装方式会自动添加相关环境变量,无需再手动添加。
2.3 修改 Node.js 与 npm 镜像源地址
编辑 nvm 安装目录下的 settings.txt 配置文件,将 node_mirror 项和 npm_mirror 项修改为淘宝镜像地址:
1 | node_mirror: https://npm.taobao.org/mirrors/node/ |
2.4 安装 Node.js
比如安装 v12.14.1 版本:
1 | nvm install 12.14.1 |
可能会出现版本找不到的问题:
1 | Node.js v12.14.1 is not yet released or available. |
下载 Node.js 对应版本的压缩包到 nvm 安装目录下并解压即可。
2.5 使用指定 Node.js 版本
1 | nvm use 12.14.1 |
大概率会遇到权限不够的问题:
1 | exit status 1: You do not have sufficient privilege to perform this operation. |
有两个解决办法:
- 以管理员身份再单独开个终端执行上述切换 Node.js 的命令(不优雅);
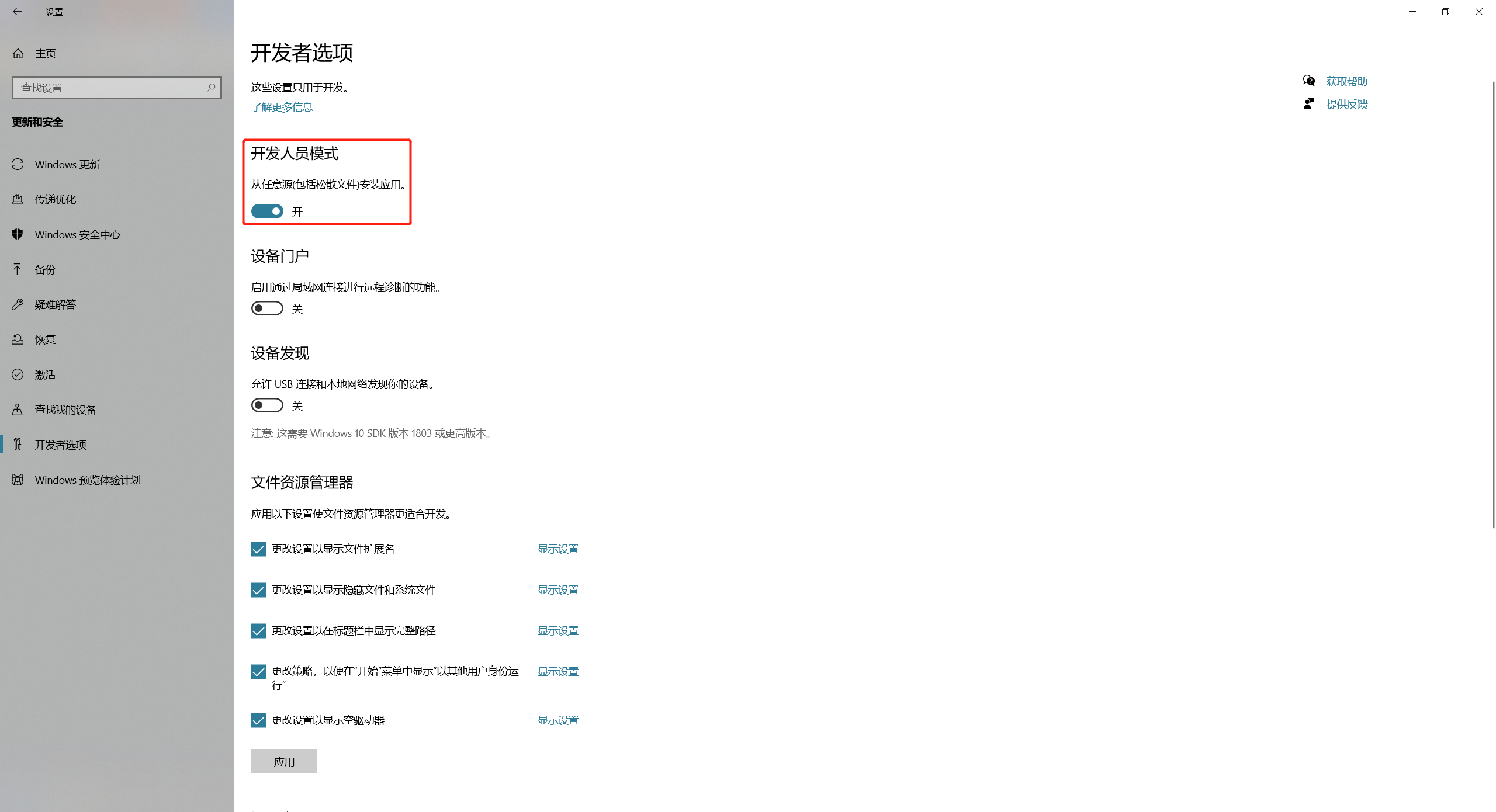
- 开启 Windows 中的“设置 → 更新和安全 → 开发者选项 → 开发者模式”,如下图所示(一劳永逸)。

总体而言,nvm-windows 的使用方法与 nvm 大体相近。
参考
- VuePress 2.0 指南
- nvm
- Install NVM on Linux for all users
- nvm-windows
- Fix NVM error - exit status 1: Access is denied

