1 环境安装
1.1 Node.js
Windows 平台直接到Node.js 官网下载安装包进行安装(本文中所使用版本为 v12.14.1,为避免出现版本兼容性问题,请直接安装该版本);Linux 平台未实操,请自行查询相关方法,也很简单。
1.2 Git
Windows 平台直接到到Git 官网下载最新安装包进行安装(本文中所使用版本为 v2.20.1),安装完成后需配置 Git 相关环境变量,不再赘述;Linux 平台(以 Ubuntu 为例)直接通过终端命令进行安装:
1 | sudo apt-get install git |
1.3 Hexo
直接通过终端命令进行安装(本文中所使用版本为 v4.2,为避免出现版本兼容性问题,请直接安装该版本):
1 | npm install -g hexo@4.2.0 |
2 初始化
新建博客目录,进入该目录后通过终端命令进行初始化:
1 | hexo init |
3 主题安装
安装NexT 主题(本文中所使用版本为 v7.7.1,不同版本间往往差异较大,请直接使用该版本。此外,Wikitten 主题也很不错),两种方式:
- 方法 1 - 直接下载主题 zip 压缩包,解压到 hexo/themes 目录下
- 方法 2 - 进入 hexo/themes 目录,直接克隆 GitHub 上的 NexT 主题(速度可能稍慢):
1
git clone https://github.com/theme-next/hexo-theme-next
将解压或克隆后的主题目录修改为 next(其它名称也可,与 hexo/_config.yml 中的配置保持一致)
4 配置
4.1 站点配置
先配置站点配置文件 hexo/_config.yml 中的Site URL Writing Extensions相关项,后面涉及到主题配置时还需要配置其它内容:
1 | # Site |
4.2 主题配置
NexT 主题的可配置项非常丰富,配置文件为 hexo/themes/next/_config.yml,官方文档是非常好的参考资料。
4.2.1 使能主题更新提醒
1 | # Console reminder if new version released. |
4.2.2 配置网站图标
将自己的网站图标(大小为 16x16 和 32x32)放到 hexo/themes/next/source/images 目录下,并修改主题配置文件favicon项的small和medium:
1 | favicon: |
我的图标文件来自这里。
4.2.3 配置网站页脚
设置显示内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39footer:
# Specify the date when the site was setup. If not defined, current year will be used.
since: 2020
# Icon between year and copyright info.
icon:
# Icon name in Font Awesome. See: https://fontawesome.com/v4.7.0/icons/
# `heart` is recommended with animation in red (#ff0000).
name: heart
# If you want to animate the icon, set it to true.
animated: true
# Change the color of icon, using Hex Code.
color: "#ff0000"
# If not defined, `author` from Hexo `_config.yml` will be used.
copyright:
powered:
# Hexo link (Powered by Hexo).
enable: true
# Version info of Hexo after Hexo link (vX.X.X).
version: false
theme:
# Theme & scheme info link (Theme - NexT.scheme).
enable: true
# Version info of NexT after scheme info (vX.X.X).
version: false
# Beian ICP and gongan information for Chinese users. See: http://www.beian.miit.gov.cn, http://www.beian.gov.cn
beian:
enable: false
icp:
# The digit in the num of gongan beian.
gongan_id:
# The full num of gongan beian.
gongan_num:
# The icon for gongan beian. See: http://www.beian.gov.cn/portal/download
gongan_icon_url:设置 footer 居中(仅针对 Mist Scheme)
找到 hexo/themes/next/source/css/_schemes/Mist/_layout.styl,搜索.footer-inner,将其里面text-align的值设置为center:1
2
3
4
5
6
7
8.footer-inner {
text-align: center;
+mobile() {
text-align: center;
width: auto;
}
}
4.2.4 添加 CC License
1 | creative_commons: |
4.2.5 选择主题风格
1 | # Schemes |
4.2.6 为 menu 添加分类按钮
- 新建 categories 对应的 page,在博客目录下执行终端命令:
1
hexo n page categories
- 设置 categories 页面类型,编辑 hexo/source/categories/index.md 为以下内容:
1
2
3
4
5
6---
title: 分类
date: 2020-01-30 15:03:34
type: "categories"
comments: false
---comments: false是为关闭本页面的评论系统(若配置了的话) - 修改主题配置文件的
menu项,打开categories:1
2
3
4
5
6
7
8
9menu:
home: / || home
#about: /about/ || user
#tags: /tags/ || tags
categories: /categories/ || th
archives: /archives/ || archive
#schedule: /schedule/ || calendar
#sitemap: /sitemap.xml || sitemap
#commonweal: /404/ || heartbeat可以调换 menu 顺序,会直接反应到站点侧边栏的显示上
4.2.7 使能 menu icons 和 item badges
1 | # Enable / Disable menu icons / item badges. |
4.2.8 侧边栏、头像、社交相关
1 | sidebar: |
4.2.9 配置侧边栏目录
修改主题配置文件的toc项:
1 | toc: |
4.2.10 打赏
将 hexo/themes/hexo-theme-next/source/images 下的 wechatpay.png 和 alipay.png 分别替换为自己的微信收钱码与支付宝收钱码,并修改主题配置文件的reward项:
1 | reward: |
4.2.11 相关文章推荐
- 安装
hexo-related-popular-posts插件1
npm install hexo-related-popular-posts --save
- 配置主题配置文件 hexo/themes/next/_config.yml 中的 related_posts
1
2
3
4
5
6
7
8
9
10related_posts:
enable: true
title: 猜你喜欢 # Custom header, leave empty to use the default one
display_in_home: false
params:
maxCount: 5
#PPMixingRate: 0.0
#isDate: false
#isImage: false
#isExcerpt: false
4.2.12 代码块
1 | codeblock: |
4.2.13 返回顶部
1 | back2top: |
4.2.14 阅读进度
1 | reading_progress: |
4.2.15 添加 GitHub 角标
1 | github_banner: |
4.2.16 字体优化
本小节参考自网站字体优化方案。
配置主题配置文件 hexo/themes/next/_config.yml 中的 font 相关项,注意全局字体应设定为英文字体,避免设置为中文字体导致英文字体也被覆盖,中文字体稍后设置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38font:
enable: true
# Uri of fonts host, e.g. //fonts.googleapis.com (Default).
host: fonts.loli.net
# Font options:
# `external: true` will load this font family from `host` above.
# `family: Times New Roman`. Without any quotes.
# `size: x.x`. Use `em` as unit. Default: 1 (16px)
# Global font settings used for all elements inside <body>.
global:
external: true
family: EB Garamond
size:
# Font settings for site title (.site-title).
title:
external: true
family: Cinzel Decorative
size:
# Font settings for headlines (<h1> to <h6>).
headings:
external: true
family: Noto Serif SC
size:
# Font settings for posts (.post-body).
posts:
external: true
family: Noto Serif SC
# Font settings for <code> and code blocks.
codes:
external: true
family: Source Code Pro修改 hexo/themes/next/source/css/_variables/base.styl 中的中文字体
1
2
3// Font families.
- $font-family-chinese = "PingFang SC", "Microsoft YaHei";
+ $font-family-chinese = "Noto Serif SC";在 hexo/source/_data/head.swig 中添加中文字体
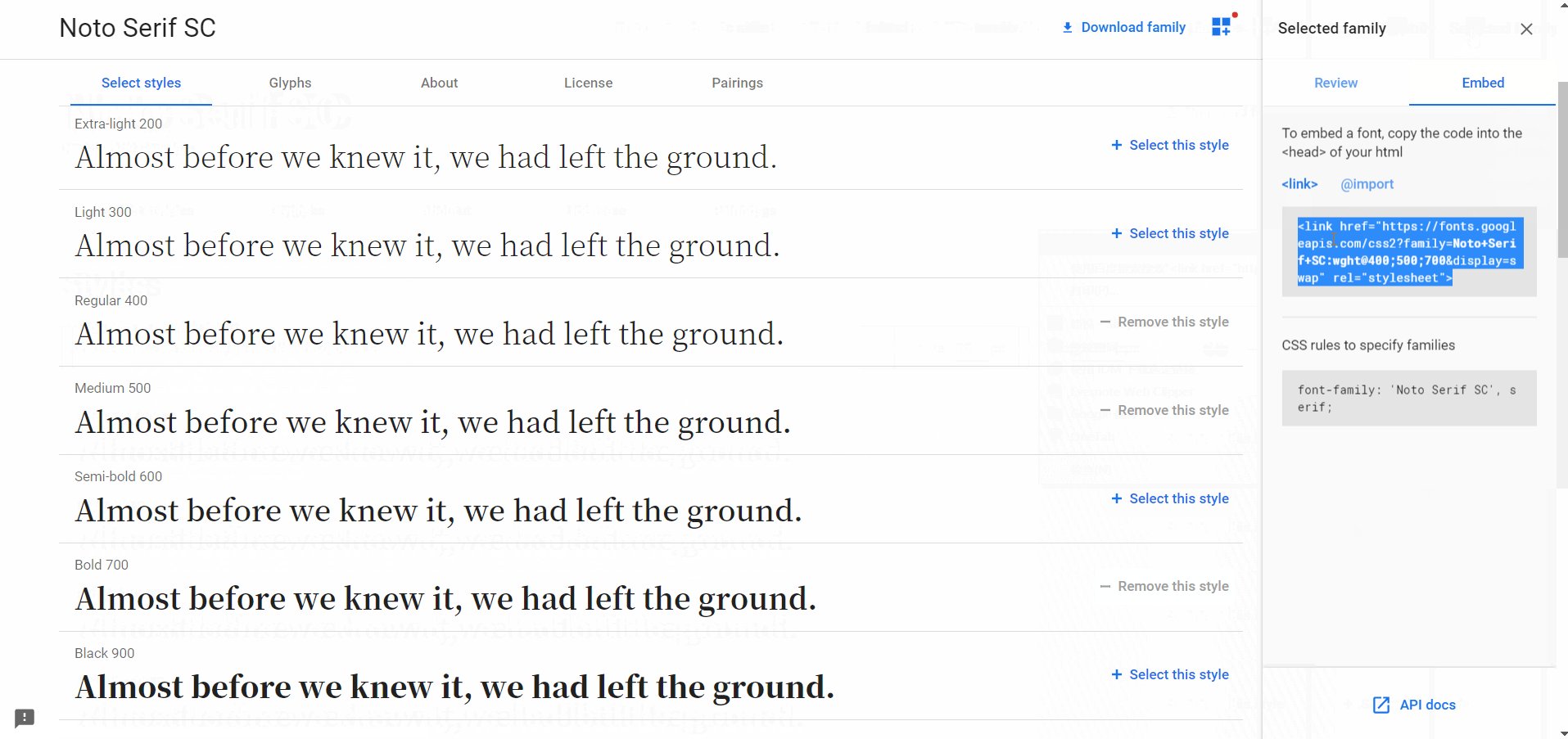
Noto Serif SC的<link>代码段
进入Google Fonts,搜索Noto Serif SC,按照下面动图中所示获取字体的<link>代码,其它字体操作相同![在Google Fonts上查找喜欢的字体]()
将
<link>代码中的将googleapis.com修改为loli.net后添加到 hexo/source/_data/head.swig 中1
+ <link href="https://fonts.loli.net/css2?family=Noto+Serif+SC:wght@400;500;700&display=swap" rel="stylesheet">
若 hexo/source/_data/head.swig 文件不存在,需要开启 hexo/themes/next/_config.yml 中
custom_file_path的相关选项,默认是注释掉的1
2custom_file_path:
head: source/_data/head.swig考虑到宋体的笔画要比黑体细,编辑 hexo/source/_data/styles.styl,自定义 CSS 将字体颜色加深
1
2
3.post-body {
color: #333;
}若 hexo/source/_data/styles.styl 文件不存在,需要开启 hexo/themes/next/_config.yml 中
custom_file_path的相关选项,默认也是注释掉的1
2
3
4
5
6
7
8
9
10
11custom_file_path:
head: source/_data/head.swig
#header: source/_data/header.swig
#sidebar: source/_data/sidebar.swig
#postMeta: source/_data/post-meta.swig
#postBodyEnd: source/_data/post-body-end.swig
#footer: source/_data/footer.swig
#bodyEnd: source/_data/body-end.swig
#variable: source/_data/variables.styl
#mixin: source/_data/mixins.styl
style: source/_data/styles.styl
4.2.17 使能顶部加载条
1 | pace: |
4.2.18 添加 sitemap
- 安装
hexo-generator-sitemap插件1
npm install hexo-generator-sitemap --save
- 在站点配置文件 hexo/_config.yml 中添加
plugins配置项1
2
3
4# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
plugins: hexo-generator-sitemap - 配置主题配置文件 hexo/themes/next/_config.yml 中的 sitemap menu
1
2menu:
sitemap: /sitemap.xml || sitemap
4.2.19 开启站内搜索
- 安装
hexo-generator-searchdb插件,在博客目录下执行终端命令:1
npm install hexo-generator-searchdb --save
- 在站点配置文件 hexo/_config.yml 中添加如下代码:
1
2
3
4
5search:
path: search.xml
field: post
format: html
limit: 10000 - 配置主题配置文件 hexo/themes/next/_config.yml 中的
local_search项1
2
3
4
5
6
7
8
9
10
11
12
13# Local Search
# Dependencies: https://github.com/theme-next/hexo-generator-searchdb
local_search:
enable: true
# If auto, trigger search by changing input.
# If manual, trigger search by pressing enter key or search button.
trigger: auto
# Show top n results per article, show all results by setting to -1
top_n_per_article: 1
# Unescape html strings to the readable one.
unescape: false
# Preload the search data when the page loads.
preload: false
4.2.20 SEO 优化
SEO 优化较为复杂,可参考这篇文章,HTML 元标记中的 content 直接添加至主题配置文件对应位置即可完成站点验证,无需添加至 head.swig;也可以参考这篇文章:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40# ---------------------------------------------------------------
# SEO Settings
# ---------------------------------------------------------------
# Disable Baidu transformation on mobile devices.
disable_baidu_transformation: false
# Set a canonical link tag for your Hexo site.
# See: https://support.google.com/webmasters/answer/139066
# Remember to set up your URL in Hexo `_config.yml` (e.g. url: http://yoursite.com)
canonical: true
# Change headers hierarchy on site-subtitle (will be main site description) and on all post / page titles for better SEO-optimization.
seo: true
# If true, site-subtitle will be added to index page.
# Remember to set up your site-subtitle in Hexo `_config.yml` (e.g. subtitle: Subtitle)
index_with_subtitle: true
# Automatically add external URL with Base64 encrypt & decrypt.
exturl: true
# Google Webmaster tools verification.
# See: https://www.google.com/webmasters
google_site_verification: # 向Google提交网站时将HTML元标记content填到此处
# Bing Webmaster tools verification.
# See: https://www.bing.com/webmaster
bing_site_verification: # 向百度提交网站时将HTML元标记content填到此处
# Yandex Webmaster tools verification.
# See: https://webmaster.yandex.ru
yandex_site_verification:
# Baidu Webmaster tools verification.
# See: https://ziyuan.baidu.com/site
baidu_site_verification: # 向必应提交网站时将HTML元标记content填到此处
# Enable baidu push so that the blog will push the url to baidu automatically which is very helpful for SEO.
baidu_push: true # 开启自动向百度提交URL文章 URL 优化
首先,安装hexo-abbrlink插件1
npm install hexo-abbrlink --save
然后,站点配置文件的
permalink项,并添加abbrlink项1
2
3
4permalink: archives/:abbrlink.html
abbrlink:
alg: crc32 # 算法:crc16(default) and crc32
rep: hex # 进制:dec(default) and hex
4.2.21 开启图片灯箱
- 在主题配置文件中使能该功能
1
2
3# FancyBox is a tool that offers a nice and elegant way to add zooming functionality for images.
# For more information: https://fancyapps.com/fancybox
fancybox: true - 配置 CDN
1
2
3
4
5
6
7# FancyBox
# jquery: //cdn.jsdelivr.net/npm/jquery@3/dist/jquery.min.js
# fancybox: //cdn.jsdelivr.net/gh/fancyapps/fancybox@3/dist/jquery.fancybox.min.js
# fancybox_css: //cdn.jsdelivr.net/gh/fancyapps/fancybox@3/dist/jquery.fancybox.min.css
jquery: //cdn.jsdelivr.net/npm/jquery@3/dist/jquery.min.js
fancybox: //cdn.jsdelivr.net/gh/fancyapps/fancybox@3/dist/jquery.fancybox.min.js
fancybox_css: //cdn.jsdelivr.net/gh/fancyapps/fancybox@3/dist/jquery.fancybox.min.css - 设置图片居中(仅针对 Mist Scheme)
参考了这篇文章,找到 hexo/themes/next/source/css/_schemes/Mist/_posts-expend.styl,搜索.post-body img,将其里面margin-left的值设置为0 auto:1
2
3.post-body img {
margin-left: 0 auto;
}
4.2.22 修改文章内链接的样式
参考这篇文章,v7.7.1 版本的 NexT 主题中的添加位置为 hexo/themes/next/source/css/main.styl
4.2.23 添加 valine 评论系统
- 参考这篇文章添加 valine 评论系统
- 为 valine 开启 CDN
1
2
3
4# Valine
# valine: //cdn.jsdelivr.net/npm/valine@1/dist/Valine.min.js
# valine: //cdnjs.cloudflare.com/ajax/libs/valine/1.3.10/Valine.min.js
valine: //cdn.jsdelivr.net/npm/valine@1/dist/Valine.min.js - 通过Valine 扩展应用增强 Valine 的邮件通知功能,实践中将邮件发送方指定为了个人 QQ 邮箱,将邮件接收方指定为了个人 outlook 邮箱,功能测试正常。如果评论收不到邮件通知,请检查 Leancloud 云引擎的的环境变量是否正确设置,尤其是
SMTP_PASS参数(一般为邮件服务商的授权码)
4.2.24 配置 canvas_nest 背景效果
- 在主题配置文件中使能该选项
1
2
3
4
5
6
7canvas_nest:
enable: true
onmobile: true # Display on mobile or not
color: "0,0,255" # RGB values, use `,` to separate
opacity: 0.5 # The opacity of line: 0~1
zIndex: -1 # z-index property of the background
count: 99 # The number of lines - 配置 CDN
1
2
3
4
5# Internal version: 1.0.0
# canvas_nest: //cdn.jsdelivr.net/gh/theme-next/theme-next-canvas-nest@1/canvas-nest.min.js
# canvas_nest_nomobile: //cdn.jsdelivr.net/gh/theme-next/theme-next-canvas-nest@1/canvas-nest-nomobile.min.js
canvas_nest: //cdn.jsdelivr.net/gh/theme-next/theme-next-canvas-nest@1/canvas-nest.min.js
canvas_nest_nomobile: //cdn.jsdelivr.net/gh/theme-next/theme-next-canvas-nest@1/canvas-nest-nomobile.min.js
4.2.25 配置标题锚点
- 在博客目录下安装
hexo-theme-next-anchor插件1
npm install hexo-theme-next-anchor
- 在主题配置文件中添加如下内容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14anchor:
enable: true
color: "#0e83cd"
position: right # If left, anchors will always be visible.
margin: 7px
text: "#"
icon:
# If true, the `text` option will be ignored.
enable: false
# By default, NexT has built-in FontAwesome support.
# This option means `font-family: FontAwesome`, so DO Not change it.
# Also you can choose ForkAwesome, but that's another story.
font: FontAwesome
content: \f0c1 # CSS content for FontAwesome & ForkAwesome.
4.2.26 为归档页面添加十二生肖图标
- 首先,点击这里下载十二生肖字体。下载后将解压的三个字体文件全部放在 hexo/source/fonts/目录下(若无 fonts 文件夹需要自行创建)
- 然后,编辑 hexo/themes/next/layout/_macro/post-collapse.swig 文件最后,编辑 hexo/source/_data/styles.styl,添加自定义样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41- <{%- if theme.seo %}h2{% else %}h1{%- endif %} class="collection-header">{{ current_year }}</{%- if theme.seo %}h2{% else %}h1{%- endif %}>
+ <{%- if theme.seo %}h2{% else %}h1{%- endif %} class="collection-header">{{ current_year }}
+ <div class="chinese-zodiac">
+ {%- if current_year % 12 == 0 %}
+ <i class="symbolic-animals icon-monkey"></i>
+ {%- endif %}
+ {%- if current_year % 12 == 1 %}
+ <i class="symbolic-animals icon-rooster"></i>
+ {%- endif %}
+ {%- if current_year % 12 == 2 %}
+ <i class="symbolic-animals icon-dog"></i>
+ {%- endif %}
+ {%- if current_year % 12 == 3 %}
+ <i class="symbolic-animals icon-pig"></i>
+ {%- endif %}
+ {%- if current_year % 12 == 4 %}
+ <i class="symbolic-animals icon-rat"></i>
+ {%- endif %}
+ {%- if current_year % 12 == 5 %}
+ <i class="symbolic-animals icon-ox"></i>
+ {%- endif %}
+ {%- if current_year % 12 == 6 %}
+ <i class="symbolic-animals icon-tiger"></i>
+ {%- endif %}
+ {%- if current_year % 12 == 7 %}
+ <i class="symbolic-animals icon-rabbit"></i>
+ {%- endif %}
+ {%- if current_year % 12 == 8 %}
+ <i class="symbolic-animals icon-dragon"></i>
+ {%- endif %}
+ {%- if current_year % 12 == 9 %}
+ <i class="symbolic-animals icon-snake"></i>
+ {%- endif %}
+ {%- if current_year % 12 == 10 %}
+ <i class="symbolic-animals icon-horse"></i>
+ {%- endif %}
+ {%- if current_year % 12 == 11 %}
+ <i class="symbolic-animals icon-goat"></i>
+ {%- endif %}
+ </div>
+ </{%- if theme.seo %}h2{% else %}h1{%- endif %}>若 hexo/source/_data/styles.styl 文件不存在,需要开启 hexo/themes/next/_config.yml 中1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33.chinese-zodiac {
float: right;
}
@font-face {
font-family: 'chinese-zodiac';
font-display: swap;
src: url('/fonts/chinese-zodiac.eot');
src: url('/fonts/chinese-zodiac.eot') format('embedded-opentype'),
url('/fonts/chinese-zodiac.woff2') format('woff2'),
url('/fonts/chinese-zodiac.woff') format('woff');
font-weight: normal;
font-style: normal;
}
.symbolic-animals {
display: inline-block;
font: normal normal normal 14px/1 chinese-zodiac;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-dragon:before { content: '\e806'; font-size: 35px;}
.icon-tiger:before { content: '\e809'; font-size: 35px;}
.icon-pig:before { content: '\e810'; font-size: 35px;}
.icon-horse:before { content: '\e813'; font-size: 35px;}
.icon-rat:before { content: '\e816'; font-size: 35px;}
.icon-goat:before { content: '\e818'; font-size: 35px;}
.icon-snake:before { content: '\e820'; font-size: 35px;}
.icon-ox:before { content: '\e822'; font-size: 35px;}
.icon-dog:before { content: '\e825'; font-size: 35px;}
.icon-rabbit:before { content: '\e826'; font-size: 35px;}
.icon-monkey:before { content: '\e829'; font-size: 35px;}
.icon-rooster:before { content: '\e82f'; font-size: 35px;}custom_file_path的相关选项,默认是注释掉的添加后的效果请查看这里,还是很有意思的。1
2custom_file_path:
style: source/_data/styles.styl
4.2.27 添加数学公式渲染支持
Hexo 默认使用hexo-render-marked渲染引擎将 markdown 文件渲染为静态 HTML 文件,但该引擎会把一些特殊的 markdown 符号转换为相应的 HTML 标签,因为类 LaTex 格式书写的数学公式下划线’_‘表示下标,有特殊的含义,如果被强制转换为<em>标签,那么 MathJax 引擎在渲染数学公式的时候就会出错。例如,$x_i$在开始被渲染的时候,处理为$xi$,这样 MathJax 引擎就认为该公式有语法错误,不会渲染。解决办法:
- 将渲染引擎更换为
hexo-renderer-kramed1
2npm uninstall hexo-renderer-marked --save
npm install hexo-renderer-kramed --save - 编辑 hexo/node_modules/kramed/lib/rules/inline.js,解决
hexo-renderer-kramed引擎语义冲突造成的行内公式渲染问题1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19var inline = {
- escape: /^\\([\\`*{}\[\]()#$+\-.!_>])/,
+ escape: /^\\([`*\[\]()#$+\-.!_>])/,
autolink: /^<([^ >]+(@|:\/)[^ >]+)>/,
url: noop,
html: /^<!--[\s\S]*?-->|^<(\w+(?!:\/|[^\w\s@]*@)\b)*?(?:"[^"]*"|'[^']*'|[^'">])*?>([\s\S]*?)?<\/\1>|^<(\w+(?!:\/|[^\w\s@]*@)\b)(?:"[^"]*"|'[^']*'|[^'">])*?>/,
link: /^!?\[(inside)\]\(href\)/,
reflink: /^!?\[(inside)\]\s*\[([^\]]*)\]/,
nolink: /^!?\[((?:\[[^\]]*\]|[^\[\]])*)\]/,
reffn: /^!?\[\^(inside)\]/,
strong: /^__([\s\S]+?)__(?!_)|^\*\*([\s\S]+?)\*\*(?!\*)/,
- em: /^\b_((?:__|[\s\S])+?)_\b|^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,
+ em: /^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,
code: /^(`+)\s*([\s\S]*?[^`])\s*\1(?!`)/,
br: /^ {2,}\n(?!\s*$)/,
del: noop,
text: /^[\s\S]+?(?=[\\<!\[_*`$]| {2,}\n|$)/,
math: /^\$\$\s*([\s\S]*?[^\$])\s*\$\$(?!\$)/,
}; 配置主题配置文件中的 MathJax 配置项
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18# Math Formulas Render Support
math:
# Default (true) will load mathjax / katex script on demand.
# That is it only render those page which has `mathjax: true` in Front-matter.
# If you set it to false, it will load mathjax / katex srcipt EVERY PAGE.
per_page: true
# hexo-renderer-pandoc (or hexo-renderer-kramed) required for full MathJax support.
mathjax:
enable: true
# See: https://mhchem.github.io/MathJax-mhchem/
mhchem: true
# hexo-renderer-markdown-it-plus (or hexo-renderer-markdown-it with markdown-it-katex plugin) required for full Katex support.
katex:
enable: false
# See: https://github.com/KaTeX/KaTeX/tree/master/contrib/copy-tex
copy_tex: false配置主题配置文件中的 MathJax CDN 加速
1
2
3
4
5
6
7# MathJax
# mathjax: //cdn.jsdelivr.net/npm/mathjax@2/MathJax.js?config=TeX-AMS-MML_HTMLorMML
# mathjax: //cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js?config=TeX-MML-AM_CHTML
# mhchem: //cdn.jsdelivr.net/npm/mathjax-mhchem@3
# mhchem: //cdnjs.cloudflare.com/ajax/libs/mathjax-mhchem/3.3.0
mathjax: //cdn.jsdelivr.net/npm/mathjax@2/MathJax.js?config=TeX-AMS-MML_HTMLorMML
mhchem: //cdn.jsdelivr.net/npm/mathjax-mhchem@3- 为需要公式渲染的文章的 Front-matter 里打开 mathjax 开关,之所以要在文章头里设置开关,是因为考虑只有在用到公式的页面才加载 Mathjax,这样不需要渲染数学公式的页面的访问速度就不会受到影响了
1
2
3
4
5
6
7
8
9
10
11
12
13
14---
title: C++ Primer - 第2章 变量和基本类型
categories:
- 技术
- 程序语言
- C/C++
- 《C++ Primer》
tags:
- C/C++
- C++ Primer
description: 本系列文章为阅读《C++ Primer》过程中的书摘与学习笔记,持续更新。
abbrlink: e005f4cb
+ mathjax: true
---
4.2.28 添加豆瓣读书
- 在博客目录下安装
hexo-douban插件,这里是插件的 git 仓库1
npm install hexo-douban --save
- 在站点配置文件 hexo/_config.yml 中增加如下配置user: 你的豆瓣 ID。打开豆瓣,登入账户,然后在右上角点击 “个人主页” ,这时候地址栏的 URL 大概是这样:”https://www.douban.com/people/xxxxxx/“ ,其中的”xxxxxx”就是你的个人 ID;
1
2
3
4
5
6
7
8
9
10
11
12
13douban:
user: mythsman
builtin: false
book:
title: "读书"
quote: "那些你读过的书"
# movie:
# title: 'This is my movie title'
# quote: 'This is my movie quote'
# game:
# title: 'This is my game title'
# quote: 'This is my game quote'
timeout: 10000
builtin: 是否将生成页面的功能嵌入hexo s和hexo g中,默认是 false,另一可选项为 true(1.x.x 版本新增配置项);
title: 该页面的标题;
quote: 写在页面开头的一段话,支持 html 语法;
timeout: 爬取数据的超时时间,默认是 10000ms,如果在使用时发现报了超时的错(ETIMEOUT)可以把这个数据设置的大一点。 - 在主题配置文件 hexo/themes/next/_config.yml 中添加 books 的菜单按钮
1
2
3
4
5
6
7menu:
home: / || home
categories: /categories/ || th
tags: /tags/ || tags
archives: /archives/ || archive
books: /books/ || book
about: /about/ || user - 中文化 books 菜单按钮,修改 hexo/themes/hexo-theme-next/languages/zh-CN.yml
1
2
3
4
5
6
7
8
9
10
11menu:
home: 首页
archives: 归档
categories: 分类
tags: 标签
about: 关于
search: 搜索
schedule: 日程表
sitemap: 站点地图
commonweal: 公益 404
books: 读书 - 在主题配置文件 hexo/themes/next/_config.yml 中开启 lazyload 选项配置 lazyload 的 CDN 加速
1
2
3# Vanilla JavaScript plugin for lazyloading images.
# For more information: https://github.com/ApoorvSaxena/lozad.js
lazyload: true1
2
3
4# Lazyload
# lazyload: //cdn.jsdelivr.net/npm/lozad@1/dist/lozad.min.js
# lazyload: //cdnjs.cloudflare.com/ajax/libs/lozad.js/1.9.0/lozad.min.js
lazyload: //cdn.jsdelivr.net/npm/lozad@1/dist/lozad.min.js - 在主题配置文件 hexo/themes/next/_config.yml 中关闭 pjax 选项(若开启了的话)关闭了 pjax 后,在博客站点页面间互相访问时每次都会刷新页面,会稍微降低访问速度,但影响不大。
1
2
3# Easily enable fast Ajax navigation on your website.
# Dependencies: https://github.com/theme-next/theme-next-pjax
pjax: false
若未开启 lazyload 且未关闭 pjax,则会出现如下情况:
此外,使用中发现,新版的 Node.js(v14.16.1)会导致豆瓣插件抓不到个人数据,所以请务必使用上文中指定版本的 Node.js。
4.2.29 在博客中隐藏指定文章
有时,我们可能面临这样一种应用场景:同时在写多篇文章,其中某篇文章尚未完成,而其它文章已完成,我们希望将已完成的文章呈现在我们的 hexo 博客中,而暂时隐藏尚未完成的文章。这个需求可以通过 hexo-hide-posts 插件完成,步骤如下:
在博客目录下安装
hexo-hide-posts插件,这里是插件的 git 仓库1
npm install hexo-hide-posts --save
在站点配置文件 hexo/_config.yml 中增加如下配置
1
2
3
4
5
6
7
8
9# hexo-hide-posts
hide_posts:
# 可以改成其他你喜欢的名字
filter: hidden
# 指定你想要传递隐藏文章的 generator,比如让所有隐藏文章在存档页面可见
# 常见的 generators 有:index, tag, category, archive, sitemap, feed, etc.
public_generators: []
# 为隐藏的文章添加 noindex meta 标签,阻止搜索引擎收录
noindex: true例如,如果设置
filter: hide后,就可以通过在 front-matter 中添加hide: true字段来隐藏文章了;public_generators字段指定的是隐藏的文章在博客的哪些页面可见,例如,如果设置了public_generators: [archive]后,隐藏的文章将只在存档页面可见,在首页等其它页面不可见。在文章的 front-matter 中添加
filter相关控制字段1
hide: true
值得注意的是,隐藏的文章仍可通过链接访问,前提是访问者知道文章对应链接。
5 新建文章
先将 post 模板 hexo/scaffolds/post.md 中的内容修改为:
1 | --- |
再进入到博客目录下通过终端命令新建文章:
1 | hexo n post postName |
6 生成静态页面
- 如果仅修改或增删了文章,请在博客目录下执行:
1
hexo g
- 如果主题配置或样式等也做了修改,请在博客目录下执行:
1
2hexo clean
hexo g
7 本地启动
1 | hexo s |
8 部署到 GitHub Pages
- 申请 GitHub 账号并进行配置 SSH Key 等,不再赘述
- 创建 GitHub Pages 项目
- 部署
首先修改站点配置文件的deploy项,将repository修改为个人的 GitHub Pages 仓库地址(仅第一次部署时需要):然后在博客目录下安装1
2
3
4deploy:
type: "git"
repository: git@github.com:RocShi/rocshi.github.io.git
branch: masterhexo-deployer-git插件(第一次部署时):最后在博客目录下进行部署:1
npm install hexo-deployer-git --save
1
hexo d
9 GitHub Pages 绑定到个人域名
购买域名(以腾讯云为例)
添加 CNAME 解析记录
主机记录设置为blog(以二级域名为例,其它也可),记录值设置为 GitHub Pages 仓库名rocshi.github.io设置 GitHub Pages 项目
Custom domain添加待绑定域名,我的是二级域名 blog.shipengx.com,开启Enforce HTTPS。可能会遇到以下问题:- 问题 1 - 绑定到二级域名浏览器提示不安全,绑定到一级域名安全
起初绑定的为一级域名 shipengx.com,后改为了二级域名 blog.shipengx.com,出现此问题的原因为浏览器缓存了绑定一级域名时的 SSL 证书,关闭浏览器并清理浏览器缓存即可解决 - 问题 2 - 绑定域名后 valine 评论系统不可用
绑定域名后评论框下方提示:原因为未将所绑定域名添加至 LeanCloud 的 Web 安全域名白名单,添加即可解决1
Code 403: 访问被api域名白名单拒绝,请检查你的安全域名设置.
- 问题 1 - 绑定到二级域名浏览器提示不安全,绑定到一级域名安全
- 在 hexo/source 目录下创建无扩展名的 CNAME 文件,内容为待绑定域名,我的是二级域名 blog.shipengx.com
10 参考
- hexo 你的博客
- Hexo Docs
- Theme next docs
- Hexo 博客设置以及 Next 主题美化
- Hexo Next 主题进阶设置
- Hexo-NexT 主题个性优化
- Valine Docs
- Hexo 博客使用 valine 评论系统无效果及终极解决方案
- yearito 的系列文章
- flunggg 的系列文章
- 用 Hexo 做个人 Wiki 知识管理系统
- hexo 链接持久化终极解决之道
- Next 主题配置文件详解
- Hexo NexT 7 谷歌收录 必应收录 百度收录
- Sanarous 得个人博客
- 在 Hexo 中渲染 MathJax 数学公式