1 背景
在上一篇文章《使用 Hexo + GitHub Pages 搭建个人博客站点》中我们介绍了如何使用 Hexo 搭建自己的个人博客站点并部署到 GitHub Pages。将个人站点部署到 GitHub Pages 的显著优点是便捷、免费,但由于 GitHub 服务器位于国外,所以多数情况下,你访问你的 GitHub Pages 的速度将非常缓慢。为提升访问速度,将个人站点部署到腾讯云、阿里云或其它国内云服务提供商的云服务器上是一个很好的选择。当然,你也可以通过树莓派 + 内网穿透搭建自己的私有云服务器。
2 原理
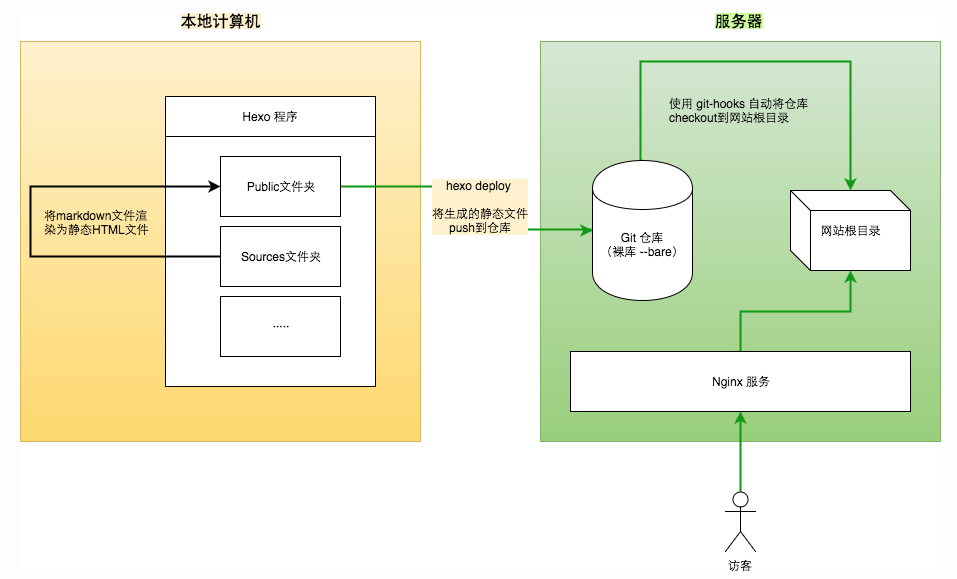
使用 VPS 部署博客的原理如下图所示(图片来自这里):

使用 VPS 部署博客的主要思路分为四步:
hexo -g将 source/_posts 目录下的 markdown 文件渲染为静态资源,并将静态资源放置到 public 目录下;hexo deploy通过 git 将 public 目录下的博客静态资源推送到 VPS 的远程仓库中;- 推送更新触发 Git Hooks 将仓库内的静态资源克隆到网站根目录下;
- 使用 nginx 作为 Web 服务器提供对博客的 HTTP 或 HTTPS 访问。
本文基于腾讯云 Ubuntu 18.04 实现 Hexo 静态博客的 VPS 自动部署。
3 配置
3.1 VPS 端配置——Git
3.1.1 安装
通常情况下,购买了 VPS 后 Git 是默认已经安装的,若未安装,可通过终端命令进行安装:
1 | sudo apt-get install git |
3.1.2 配置本地端 SSH 登录 VPS
关于 SSH 登录配置,主要包含两步:SSH key 的本地生成和远端添加,可参考《在腾讯云上搭建个人 Git 服务器》的2.2 创建证书登录,此处不再赘述。
3.1.3 创建 Git 仓库
创建适当的目录并将其初始化为 Git 裸库,用于存放 Hexo 博客静态资源:
1 | mkdir -p ~/blog/shipengx.git |
3.1.4 配置 Git Hooks
此时 VPS 上的远程仓库只是一个裸仓库,无法用于搭建站点服务器,需要在推送更新的同时触发 Git Hooks,以将远程仓库中的博客资源放到 Nginx Web 服务器根目录下。
创建 Nginx Web 根目录,并修改属主与属组
1
2sudo mkdir -p /var/wwww/blog
sudo chown ubuntu:ubuntu -R /var/wwww/blog创建钩子文件,并添加可执行权限
进入远程仓库的 hook 目录下,新建钩子文件:1
2cd ~/blog/shipengx.git/hooks
vim post-receive添加如下代码并保存,注意,
GIT_REPOTMP_GIT_CLONEPUBLIC_WWW的值视个人情况而定:1
2
3
4
5
6
7
8
9
10echo "post-receive hook is running..."
GIT_REPO=/home/ubuntu/blog/shipengx.git
TMP_GIT_CLONE=/tmp/blog.shipengx
PUBLIC_WWW=/var/www/blog
rm -rf $TMP_GIT_CLONE
git clone $GIT_REPO $TMP_GIT_CLONE
rm -rf ${PUBLIC_WWW}/*
cp -rf ${TMP_GIT_CLONE}/* ${PUBLIC_WWW}/为钩子文件添加可执行权限:
1
chmod +x post-receive
3.2 VPS 端配置——Nginx
3.2.1 安装 Nginx
直接通过终端命令进行安装:
1 | sudo apt-get install nginx |
安装完成后,在浏览器中输入 VPS 公网 IP,出现如下页面即表示安装成功:

安装成功后,可通过nginx -v命令查看版本信息,本文中所使用版本为 1.14.0;可通过 service nginx status或systemctl status nginx命令来查看 Nginx 运行状态;可通过nginx -V命令查看安装的 Nginx 所包含组件。
3.1.2 配置 Nginx
Nginx 安装成功后,所有配置文件将位于/etc/nginx 目录下,/etc/nginx/nginx.conf 是主配置文件。本文中对 Nginx 的配置主要做了以下五件事:
- 监听 80 端口,以提供正常的 http 访问;
- 配置 SSL,以开启网站对 https 访问的支持(需进行 SSL 证书申请与工信部 ICP 备案);
- IP 访问重定向到域名访问;
- http 访问重定向到 https 访问;
- 自定义 404 页面。
购买了 VPS 后一般可申请免费的 SSL 证书,若你的 VPS 是在腾讯云购买的,可以到这里申请有效期一年的免费 SSL 证书,快到期时需要提前重新申请,证书下发速度很快;对于配置 SSL,工信部 ICP 备案也是必要的,若一级域名未进行备案,则极有可能出现配置做好了域名 http 访问也正常但 https 访问总是被重置的情况,所以最好在购得域名后马上进行 ICP 备案以作备用(对于个人博客站点,网安备案不是必须的),若你的 VPS 是在腾讯云购买的,可以到这里进行 ICP 备案申请,备案地与身份证相同的话一般速度比较快,完成备案后记得将备案号填写至站点配置文件的相应位置,以在网页底部展示备案状态(强制要求)。
下面进行具体的配置操作(假设你已经完成 SSL 证书的申请与下载)。
首先,在/etc/nginx 目录下创建 ssl 目录用于存放 SSL 证书与配置文件,并将对应 Nginx 的 SSL 证书通过WinSCP工具传输至/etc/nginx/ssl 目录下;
然后,在本地博客目录 hexo/source 下新建 404.html 文件,粘贴以下腾讯公益 404 页面代码后保存(homepageurl 修改为你的站点域名。更多的 404 模板可以到这里查看):
1 |
|
其次,在/etc/nginx/ssl 目录下通过sudo vim ssl.conf命令新建 SSL 配置文件,添加如下内容(对于不同版本的 Nginx,SSL 配置内容稍有区别)后保存并退出:
1 | server { |
编辑主配置文件/etc/nginx/nginx.conf 为以下内容后保存并退出:
1 | user www-data; |
最后,通过重新加载配置文件,并设置 Nginx 开机启动:
1 | sudo nginx -s reload |
3.3 本地端 Hexo 站点配置
将站点配置文件中的deploy项修改为如下内容,实现本地端向 GitHub 和 VPS 的双远端推送:
1 | # Deployment |
github 对应着你的 GitHub Pages 项目地址,vps 对应着你的 VPS 远程仓库的地址,记得修改!
假如你已经完成了域名 ICP 备案,并完成了本文第 3 章节的所有配置,在本地端的博客目录下执行常规的部署操作后在浏览器中输入域名应该就可以成功访问了,而且是支持 https 的!
4 参考
- 快速搭建博客:优化博客
- 服务器部署网站后,公网 ip 可以访问,域名不能访问问题
- Hexo 搭建个人博客系列:部署上线篇
- Nginx 服务器证书安装

