0 前言
正如官网所说,Wiki.js 是十分强大的、由社区驱动的开源 Wiki 协作软件:
The most powerful and extensible open source Wiki software.
Make documentation a joy to write using Wiki.js’s beautiful and intuitive interface!
通过关联 Git 仓库,在 Wiki.js 中对文档做的修改可以被同步到 Git,其它向 Git 推送的修改也会被自动同步到 Wiki.js。
1 更新基础环境
1
2
3
4
5
|
sudo apt -qqy update
sudo DEBIAN_FRONTEND=noninteractive apt-get -qqy -o Dpkg::Options::='--force-confdef' -o Dpkg::Options::='--force-confold' dist-upgrade
|
2 安装 Docker
1
2
3
4
5
6
7
8
9
10
11
|
sudo apt -qqy -o Dpkg::Options::='--force-confdef' -o Dpkg::Options::='--force-confold' install ca-certificates curl gnupg lsb-release
sudo mkdir -p /etc/apt/keyrings
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/docker.gpg
echo "deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.gpg] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
sudo apt -qqy update
sudo apt -qqy -o Dpkg::Options::='--force-confdef' -o Dpkg::Options::='--force-confold' install docker-ce docker-ce-cli containerd.io docker-compose-plugin
|
3 配置容器
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
mkdir -p /etc/wiki
openssl rand -base64 32 > /etc/wiki/.db-secret
docker network create wikinet
docker volume create pgdata
docker create --name=db -e POSTGRES_DB=wiki -e POSTGRES_USER=wiki -e POSTGRES_PASSWORD_FILE=/etc/wiki/.db-secret -v /etc/wiki/.db-secret:/etc/wiki/.db-secret:ro -v pgdata:/var/lib/postgresql/data --restart=unless-stopped -h db --network=wikinet postgres:11
docker create --name=wiki -e DB_TYPE=postgres -e DB_HOST=db -e DB_PORT=5432 -e DB_PASS_FILE=/etc/wiki/.db-secret -v /etc/wiki/.db-secret:/etc/wiki/.db-secret:ro -e DB_USER=wiki -e DB_NAME=wiki -e UPGRADE_COMPANION=1 --restart=unless-stopped -h wiki --network=wikinet -p 3443:3000 ghcr.io/requarks/wiki:2
docker create --name=wiki-update-companion -v /var/run/docker.sock:/var/run/docker.sock:ro --restart=unless-stopped -h wiki-update-companion --network=wikinet ghcr.io/requarks/wiki-update-companion:latest
|
4 配置防火墙
1
2
3
4
5
| sudo ufw allow ssh
sudo ufw allow http
sudo ufw allow https
sudo ufw --force enable
|
一般云服务器的安全组规则里已经把相关的三个端口打开,此处可无需配置。
5 开启容器
1
| docker start db wiki wiki-update-companion
|
若服务器的 3443 端口已打开,则此时通过浏览器访问 IP:3443 就会来到 Wiki.js 的 Web 安装界面。
6 配置 Nginx 反向代理
本文未按照官方文档的说明通过 Let’s Encrypt 实现 HTTPS 访问,而是使用了 Nginx 反向代理(与此前搭建的博客、Gitea 等 Web 服务保持统一),细节不再展开,可参考此前文章《将 Hexo 搭建的博客站点从 GitHub Pages 迁移到腾讯云 VPS》 和 《使用 Gitea + Git Hook 实现 Hexo 博客源码托管与持续集成》中的相关内容。配置文件如下:
nginx.conf
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| user www-data;
worker_processes auto;
pid /run/nginx.pid;
events {
worker_connections 768;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
# for wiki
server {
listen 81;
server_name wiki.shipengx.com;
rewrite ^(.*)$ https://wiki.shipengx.com;
# http 访问强制定向到 https 访问
return 301 https://wiki.shipengx.com$request_uri;
}
# 加载 ssl 配置文件
include /etc/nginx/ssl/*.conf;
}
|
ssl.conf
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| # for wiki
server {
# SSL 访问端口号为 443
listen 443;
# 填写绑定证书的域名
server_name wiki.shipengx.com;
ssl on;
# 证书文件名称
ssl_certificate ssl/wiki.shipengx.com_bundle.crt;
# 私钥文件名称
ssl_certificate_key ssl/wiki.shipengx.com.key;
ssl_session_timeout 5m;
# 请按照以下协议配置
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
# 请按照以下套件配置,配置加密套件,写法遵循 openssl 标准。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://localhost:3443/;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
}
}
|
域名访问或 IP:81 端口访问会被重定向到 443 端口,443 端口又会被映射到 3443 端口,3443 端口最终会被映射到 wiki 容器的 3000 端口,实现 Wiki.js 的 HTTPS 访问。
7 Web 页面初始化安装
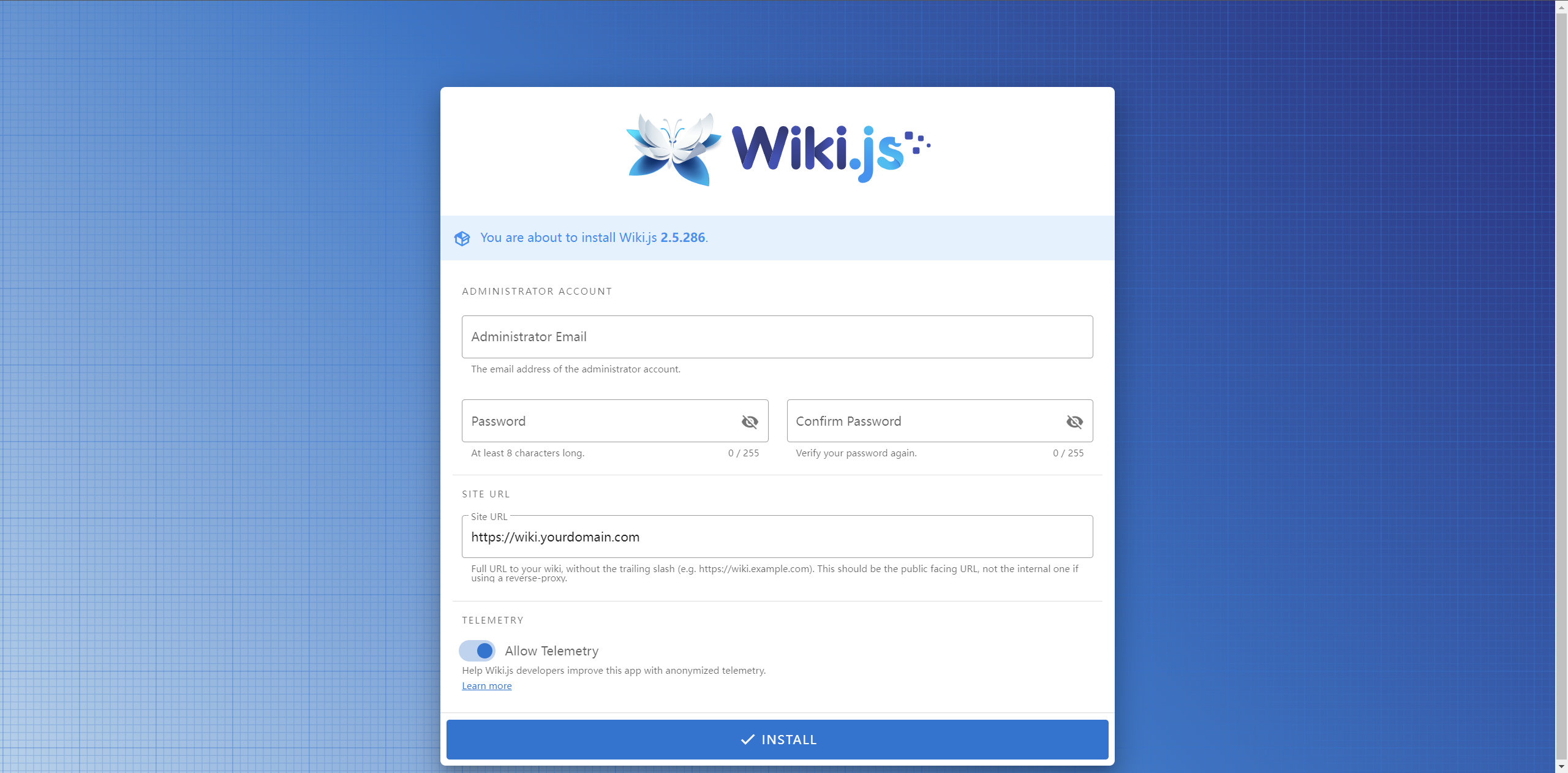
浏览器访问前文中配置 Nginx 反向代理时使用的自定义域名,完成 Wiki.js 的初始化安装与配置:
![Wiki.js 初始化安装界面]()
![Wiki.js 配置界面]()
8 从 Git 仓库中导入已有文档
我们可以将已有的 markdown 文档 Git 仓库导入到 Wiki.js ,具体操作参考官方文档说明即可。注意,markdown 文件名称不能包含空格,否则无法导入。
通过关联 Git 仓库,在 Wiki.js 中对文档做的修改可以被同步到 Git,其它向 Git 推送的修改也会被自动同步到 Wiki.js,所以笔者认为 Wiki.js 很适合作为 Git 文档仓库的 Web 编辑器,毕竟它的 markdown 在线写作体验要比直接在 Git 仓库中编辑文本好很多。
9 关于中文搜索
Wiki.js 原生对中文搜索支持并不好,可通过安装 Postgresql 中文插件或安装 ElasticSearch 服务增强中文搜索体验,实测两种方式都没有成功,且 ElasticSearch 比较耗资源,其容器开启后基本要占掉 1G 以上的内存。按照上文所述流程完成 Wiki.js 的安装与文档导入后,可将搜索引擎设置为 Database - PostgreSQL(注意需要点击“应用”与“重建索引”),使之具备基本的中文搜索能力:
![配置 Wiki.js 基于 PostgreSQL 数据库的搜索引擎]()
![使用 Wiki.js 基本的中文搜索]()
参考
- Install on Ubuntu 18.04 / 20.04 / 22.04 LTS
- Wiki.js Storage Git
- 支持中文全文搜索的 wiki.js
- Wiki.js 安装及中文搜索